
My Kidney Path
Click images to watch videos of My Kidney Path
Interactive web application
-
Dr. Shelley Wall (BMC supervisor)
-
Dr. Derek Ng (2nd BMC supervisor)
-
Dr. Joseph Kim (content advisor)
Kidney transplant referral/recipient patients, referring/dialysis centres, and kidney transplant team
Web development (HTML5, CSS, Javascript), Adobe Photoshop, Illustrator, Animate, After Effects, User Research & Personas, Wireframes & Storyboards, and Style Sheet.
Project Lead, UX/UI Designer, Biomedical Communication Designer
Format:
Clients:
Audience:
Tools:
My Role:
Navigating the Kidney Pre-transplant Assessment Process: A Healthcare Provider/Patient-friendly Educational Online Tool
background: the problem
Kidney transplantation, being the most preferred treatment of choice for end-stage renal disease (ESRD), is often associated with a complex assessment process and waiting period for a transplant [1]. For patients, the extended wait coupled with limited communication and support from both the transplant and local dialysis teams may often serve as a deterrent to pursue this form of treatment [2]. In addition, healthcare members of the pre-transplant assessment team at Toronto General Hospital (the largest transplant centre in Canada) also face challenges with the process. With increasing demands and referrals, the coordination and tracking of referred patients from numerous dialysis clinics can become challenging, and inefficient.
To help facilitate better communication among team members and their patients alike, standardizing the workflow of the transplant assessment process would make it easier for healthcare provider teams to track the progression of their patients undergoing evaluation.
user personas
Understanding the target audience is important aspect in creating a product. This project involved two major groups: patients and transplant team. Understanding the needs and motivation of our users and identifying their pain points was important in creating the best user experience for them. Below are a few user persona samples.

visual research question
Can an informative and interactive visual web application about the kidney pre-transplant evaluation process serve as an effective navigation and communication tool to 1) track and monitor patient progression through the process; 2) provide visual explanation of key steps, for kidney transplant candidates to make informed decisions on their healthcare?
objective
To develop an informative and interactive web application prototype that:
1) Provides a visual and accessible representation of the kidney pre-transplant evaluation process
2) Provides the ability to track and monitor patient progression through the process by kidney patients, referring centres, and transplant team
3) Assists transplant team and referring centres to develop management and monitoring strategies for their patients and the Kidney Transplant Program
research, design & development
Working along with research students in the Multi-Organ Transplant Student Research Training Program (MOTSRTP) and student developers from Fleming College, I was able to gather data information to support user's needs and design accordingly.
Site Maps: To organize the data collected, I created a site map which help visualize the breakdown and flow of information.


Wireframe/Storyboards: Wireframes were created to get a sense of the design layout and resolved how a user was going to interact with the application. Wireframes were tested with internal users and were discussed along with the student developers to see if certain user behaviours could be implemented. Iterations were then made accordingly based on user's and developer's feedback.


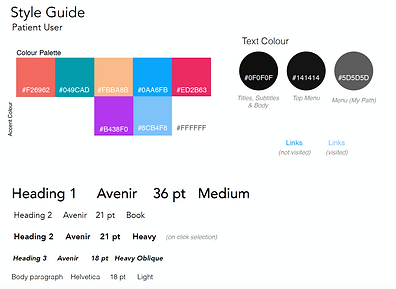
Design & Aesthetics
To keep the design and overall look consistent throughout the application, a style guide was created. Colour choices were chosen based on researching what other kidney organizations have used to represent kidney disease awareness. I used deep and saturated colours to make the application look engaging.
The graphical user interface was then created by applying the style guide to the wireframes so my committee and student developers can get a general sense of what the application should look and behave. The design documentations were then handed over to the developers to implement. Once implementation was completed, the website was tested internally and then a small group of user participants tested the application to gain further insight and feedback.



significance
This project represents an innovative approach to conveying non-linear interactive data visualization, and helps facilitate and encourage communication between healthcare team and patients. It is expected that the interactive web application will serve as a motivational, educational, and communication tool for both patient and transplant team. This unique approach will stimulate discussion about ways to create an interactive visual solution that relies heavily on data-driven management, and also represent a baseline for better healthcare in future research of kidney transplantation.
References:
[1] Canadian Institute for Health Information. (2015). Canadian organ replacement register annual report: treatment of end-stage organ failure in Canada, 2004-2013. Available at: https://secure.cihi.ca/free_products/2015_CORR_AnnualReport_ENweb.pdf (Accessed: June 5th, 2015).
[2] Sque, M., J. Frankland, T. Long-Sutehall, J. Addington-Hall, and J. Mason. (2011). Seeking normality: life on the kidney transplant list. In: Weimer, W., M.A. Bos, J.J. Van Busschbach (eds). Organ transplantation: ethical, legal, and psychological aspects Vol II: expanding the European platform (p. 281-288). Lengerich, Germany: PABST Science Publishers.






